Before the developers are ready to start writing their lines of code, every project requires a pre-development design phase that can show the logic of the website or an app. That’s when wireframes are created.
Wireframes creation for successful discovery phase
What is Wireframing?
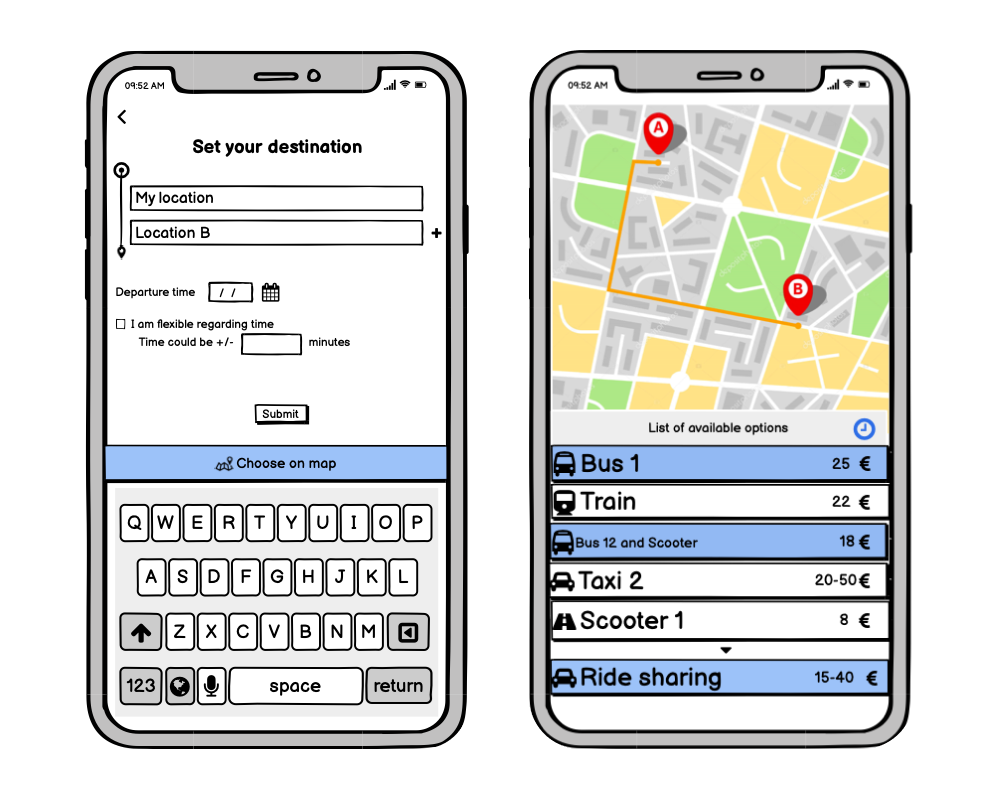
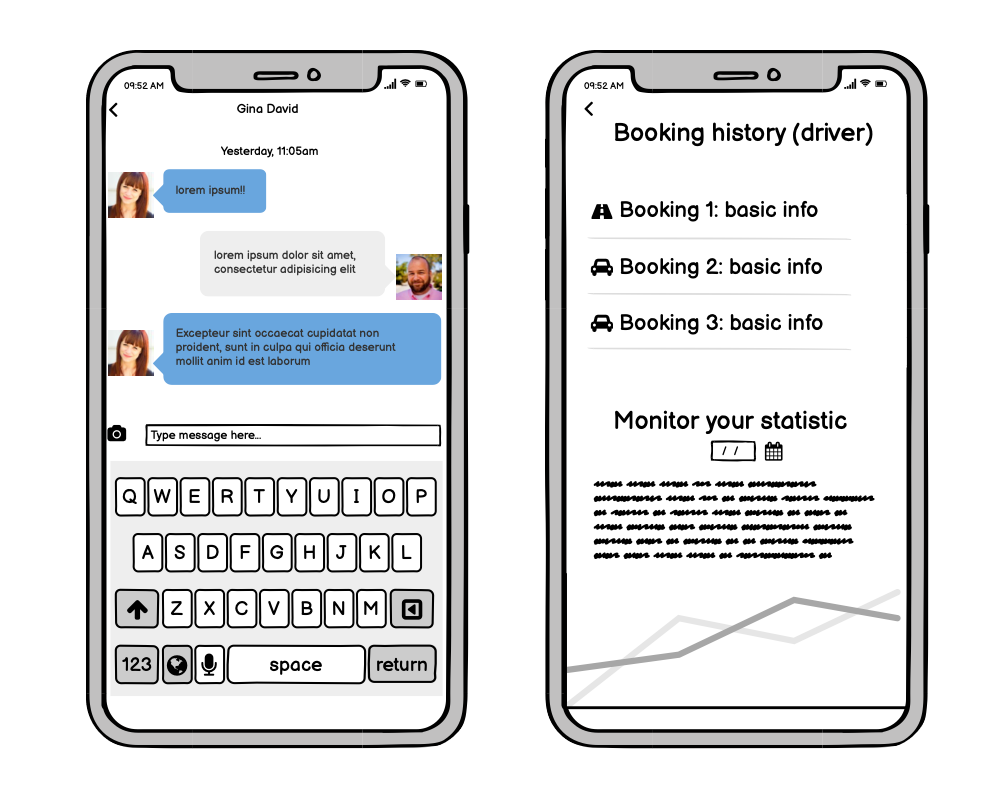
Wireframes are used to show in detail what information, content, and control elements should be displayed on each page of the interface. Wireframes are used in the early development process to set the basic structure of a page before the visual design and content is added. Typically, wireframes do not use typography, color, or any other graphic design elements, as the focus is on functionality, behavior, and content. Wireframes focus on the screen elements and how they interact with each other.
The wireframes should meet the following principles:
- Real Size – You need to use the real size of the workspace to understand how many elements will be optimal.
- Storytelling – the story you want to tell to the user by wireframing should be simple and clear.
- Animation – at the stage of wireframing, it is worth thinking about how the interface elements and their correlations, as well as the transitions between screens, inputs, dropdowns, etc. will look altogether and move.
- Clearness – wireframe must meet all the requirements of BDD (behavior-driven development) because after the wireframe is finished, it will serve as a custom script for the development team.
Advantages of Wireframing
One of the great advantages of wireframing is that it offers an early visual template that can be used to review with the clients. Users can also check it as an early feedback tool for prototype usability tests. Not only are wireframes easier to modify than concept designs, once approved by the client and the users. Summing up the advantages of wireframes, we can select the following:
- They are fast in creation.
- They allow adjusting the direction of the design.
- They can determine documentation and requirements.
- They help to visualize the structure clearly.
- They provide clarification of the features of the interface.
- They move the usability to the forefront.
- They save time and effort.
- They make content more readable and attractive.

Wireframe vs. Mockup vs. Prototype
The next step after wireframing is designing a mockup. With its help, we can transform the schematic layout into a colorful, bright, and static demonstration of the future product. Mockups allow the clients to see shapes, colors, and fonts.
The main difference between wireframes and mockups is that mockups don’t skip details; they focus on the details, creating the feeling of an actual app or website, and demonstrating how elements relate to each other. Therefore, mockups do not provide any user experience in terms of organizing and interacting with the interface navigation elements.
A prototype is an interactive high-fidelity performance of the final product. The prototypes often look like actual websites or applications where users can interact with prototypes and test the features.
At the final stages of the design all three stages ― wireframes creation, mockups, and prototypes ― should be parts of your design process as all of them are important.

Why does your product need wireframes creation?
Creating frameworks is one of the first steps in developing interfaces for websites and mobile applications and one of the most important stages that affect the future of your product. The wireframe created in the early stages of interface development determines the layout of the elements that the user sees on the page. The convenient layout of buttons, checkboxes, and other elements is essential, as they should provide easy and comfortable navigation within the program.
The main purpose of wireframes are:
- Setting a task for a designer. When displaying page layouts, the designer should not forget the elements specified in the wireframes.
- Setting a task for developers. The development team must be guided by wireframes when creating a functional prototype of the system (the system is already working).
- Demonstration to customers and potential users. The system can be shown to interested clients in a few weeks after the start of the project.
- The wireframe contains the description of the project work for all the professionals involved: developers, designers, copywriters, managers, customers – they all need a well-thought-out, logical and detailed wireframe.

Benefits of working with UppLabs
Whether your project is at the initiation or the execution stage, our professional team can meet your needs. UppLabs is the right choice for those who expect to get the web/mobile apps of any complexity at the highest quality.
We specialize in working with startups and small/mid businesses web agencies.
While working with us you can gain:
- Expertise in technical requirements and development of roadmap formation;
- Requirement analysis and coming up with the right solutions;
- A quick prototype to validate your idea or an optimized scalable platform;
- Transparency of the work processes;
- Accessibility to team members who are working on your project;
- Result-oriented and high-quality work;
- The code that is written following best practices;
- The functionality that is manually tested by our QA specialists;
- A dedicated development team or developer for your project/tasks;
- Efficient communication;
- Solid results and good vibes.
See our team and hire us!
We hope to win your business and build a long-term relationship with you! Book a call with Upplabs! (via Calendly)
Don’t know where to start? Estimate your project with or without wireframes’ creation: