Recap investing
UppLabs Recap Investing case study

sustainable investing platform MVP
About the project
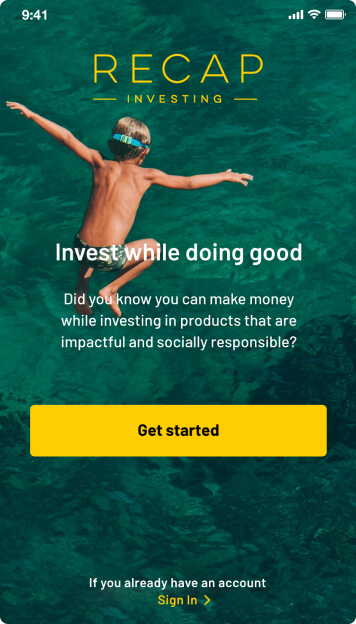
Recap Investing is a sustainable investing platform that provides stock trading. The user can invest some money into different initiatives for building a better world. With the help of platform specialists, this contribution is shared between and invested in different companies work in the industries the user cares about.

Category
Mobile app, MVP development, PWA, Web
Industry
FinTech
Services
Extended Team
Mission/goal
Recap Investing is rethinking business and innovation in a way that delivers both value and positive impact. The company stands for a brand-new investing experience that reflects your purpose. The platform for stock trading, developed by Recap Investing and UppLabs employs state-of-the-art financial technology. While we’re worrying about the future and are looking for investment for global initiatives towards preserving our planet and humanity, the solution is to start contributing ourselves. In this way, a caring person can create a better future.
Our contributions
Together with the client, UppLabs worked on the functional Minimum Viable Product with all key functionalities that a potential user can test and evaluate. We were responsible for:
-
Technical decisions
UppLabs provided the client with a skilled Team Lead to take full responsibility for technical decisions and add expertise in the development of Fintech software.
-
Frontend development
UppLabs’ React.js engineer created an appealing, SEO-friendly platform interface with reusable components and advanced maintenance.

Key features
To empower the platform’s user to invest in Sustainable Development Goals the platform provided:
- User login via email and social networks
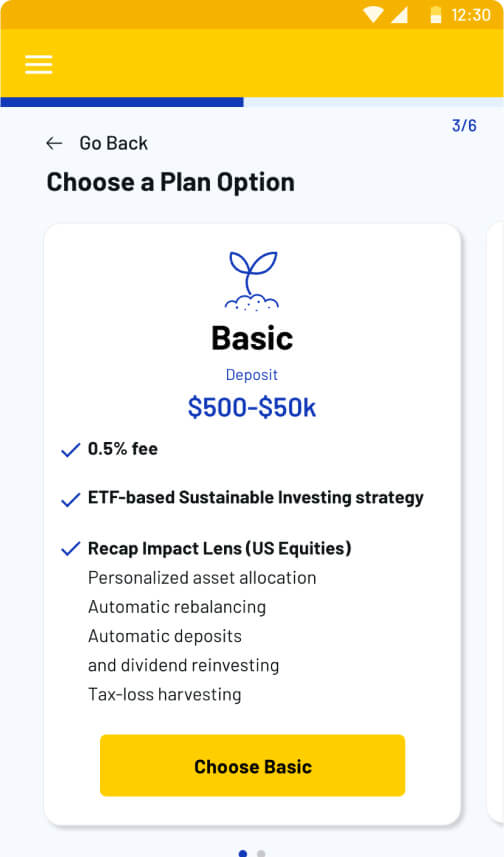
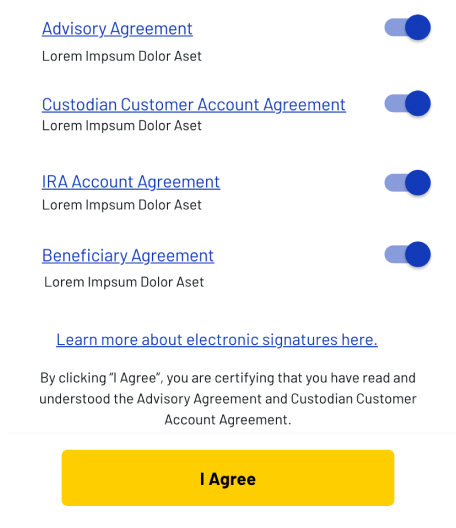
- Customer onboarding flow
- Email verification
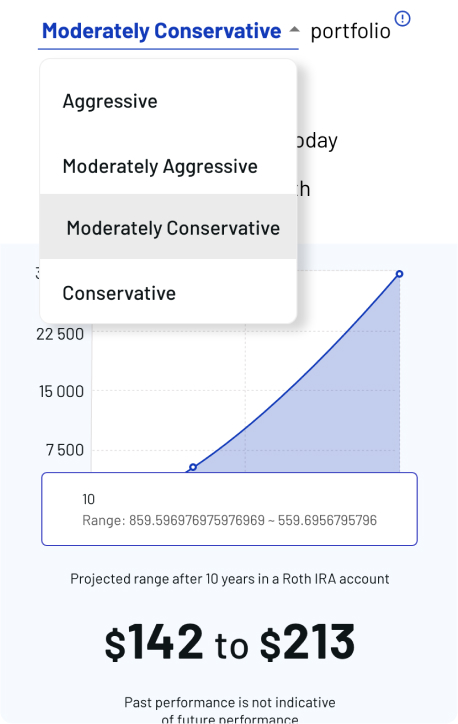
- Investment plan and dashboard with income diagram, portfolio model and impact strategy
- Payment system integration
- User Identification
- Automatic inactivity logout
Challenges

Implementing PWA
The offline-first application should gather, preserve and securely store all the data when you’re disconnected and synchronize it when you’re back online.

Security
The automatic inactivity logout feature makes sure that when the user closes the tab — we log out the user. But here we should be able to understand that the user really closes the tab and doesn’t just refresh the page.
Pixel Perfect Design
Different devices have different UI and UX requirements.
Tech Stack
-
 REACT.JS
REACT.JS
-
 REDUX
REDUX
Integrations
-
 FIREBASE
FIREBASE
-
 PLAID
PLAID
-
 SENTRY error login system
SENTRY error login system

Timeline
June 2019
December 2019
Team
-
 1 REACT.JS DEVELOPER
1 REACT.JS DEVELOPER
-
 1 TEAM LEAD
1 TEAM LEAD
How we helped the client’s business?
We helped the client to validate the business idea and product’s functionality by providing professional MVP development and Fintech expertise. With the unique and user-friendly interface developed in UppLabs, Recap Investing provided the best experience for people who want to allocate their capital.


Client’s testimonial
MIKE CHU, Founder

The team excelled at providing quality technical development throughout the timeline. They went above and beyond, providing valuable suggestions for product improvement. Their receptiveness to feedback and the ability to adjust accordingly was a highlight.
